Zoomでカウントダウンタイマーを表示させる方法
セミナーや講座はZoomを使ってオンラインで、ということが多くなりました。セミナー中、講師のレクチャー、ディスカッションなどで、時間を測らなければならないときもあります。
そのようなときの実装をご紹介します。

カウントダウンタイマーのために画面共有を使えない
まず、思いつくのが、Zoomの画面共有ですが、実は、画面共有でタイマーを表示するのでは、十分ではないケースが多いです。Zoomでは、基本的に、画面共有は1画面のみのためです。講師がパワーポイントなどを見せるために「画面共有」機能を利用しているため、カウントダウンタイマーのために画面共有機能は使えません。
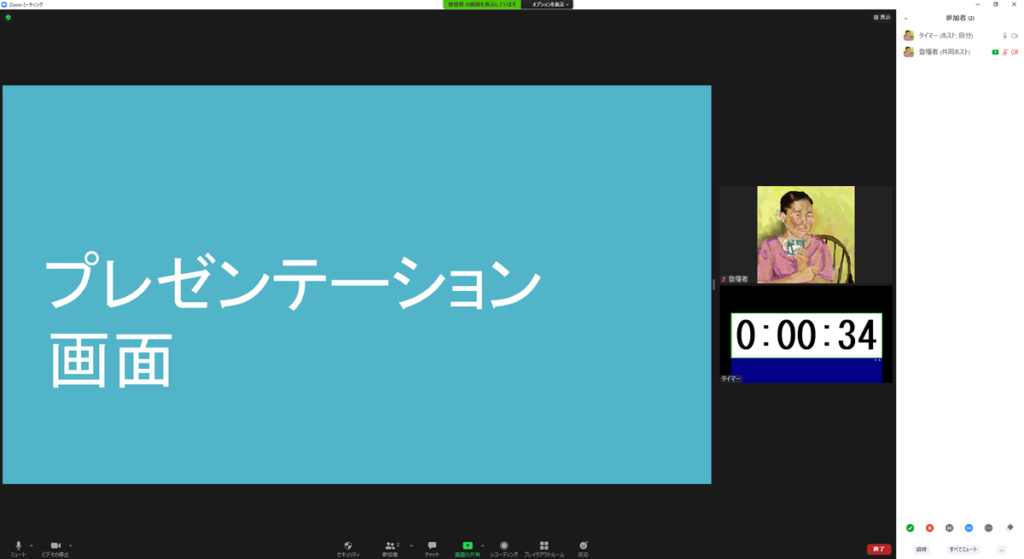
今回、ご紹介する方法では、カウントダウンタイマーは、ウェブカメラとして認識させることにより、画面共有機能を使わずに実現できます。カウントダウンタイマーの画面をウェブカメラとして認識させたうえで、その画面を「スポットライトビデオ」を利用して強制表示させるようにします。
つまり、講師の顔の画面をスポットライトビデオとしつつ、カウントダウンタイマーの画面は、「スポットライトビデオの追加」として2個目以降のスポットライトビデオとして扱うということです。
概要
(1)OBS Studioを使って仮想カメラとしてアプリ出力を使う
OBS Studio
https://obsproject.com/ja/download
【参考】
OBS Studio26.0では仮想カメラとして使うこと(出力)ができます。
Windows版で仮想カメラに標準対応 ~ライブ配信ソフト「OBS Studio 26.0」がリリースhttps://forest.watch.impress.co.jp/docs/news/1279872.html
(2)カウントダウンタイマーとして「KTimer」を利用する
大きなデジタルタイマー「KTimer」
https://www.vector.co.jp/soft/win95/personal/se441901.html
KTimerは、
- ストップウォッチ、タイマーの両方の機能があります。
- 任意の時間・分・秒の設定ができます。
なお、シンプルに操作するため、タイマー専用のデバイスを用意し、タイマー専用のアカウントとして使用します。
では、実現方法を手順を追って説明します。
実現方法
- 「KTimer」をダウンロードし、ファイルを展開する。
- ダウンロード・解凍したフォルダの中のktimer.exeを実行する。
- OBS Studioをダウンロード、インストールする。
- OBS Studioで「タイマー」というシーンを作成し、ソースを「KTimer」のウィンドキャプチャーとする。
- OBS Studioで「仮想カメラ開始」をクリックする。
- Zoomにログインし、カメラとして「OBS Virtual Camera」を選択する。(Zoomの仮想背景はNoneにしておく)
- 6でZoomにログインしたデバイスの表示名を「カウントダウンタイマー」としておく。
- 「カウントダウンタイマー」の画面を「スポットライトビデオ」に設定する。
なお、OBS studioとKTimerをいったんインストールした後は、KTimerを起動(ktimer.exeのダブルクリック)後、OBS studioを起動し、4で作成したシーンを選択し、5「仮想カメラ始動」~8「スポットライトの設定」を行えばOKです。
ホストのPCでOBS studioを利用する方法もあります。しかし、タイマー画面は、パワーポイントなど他の画面共有がされている場合には、小さい表示になってしまうため、画面いっぱいにタイマーが表示されることが望ましいでしょう。そのため、OBS studioでの(登壇者の姿などとの)画面合成を行わず、画面いっぱいのタイマー表示になるよう、単独のデバイスを使うのがよいと思います。
【注意点】ブレークアウトルームの場合
一応、Zoomのブレークアウトルームには、セッションの残り時間がカウントダウン的に表示されてますが、小さくて見落とされがちなので、何らかのフォローが必要になります。
しかし、ブレークアウトルームを利用した場合には、各ブレークアウトルームに今回ご紹介したカウントダウンタイマーを表示することはできないので、注意が必要です。「カウントダウンタイマー」アカウントは、メインルームに残しておき、戻ってきたときに見えるようにするという運用がよいのではないでしょうか。
オンラインでセミナーをするとき、「なくても何とかなる」しかし「受講者の方がそのままだとわかりにくいかもしれない」というシーンが発生します。効果的・効率的に、快適に学んでいただくために、そういったところにも配慮していきたいと考えております。
【追記:補足】OBS Studioの設定
OSB Studioの設定(とくに「OBS Studioで『タイマー』というシーンを作成し、ソースを『KTimer』のウィンドキャプチャーとする」のところ)が分からない……。もう少し詳しく。というお問い合わせをいただきました。
せっかくなので、記事として追記いたします。お問い合わせありがとうございました。(2021/10/25追記)
「OBS Studioで『タイマー』というシーンを作成し、ソースを『KTimer』のウィンドキャプチャーとする。」の具体的手順は……
OBS Studioで作業する前に、KTimerをダウンロードし、起動しておくことが重要です。KTimerを起動していないと、以下の「ソース」を選択する場所で、KTimerが一覧に出てきません。

OBS Studioを起動すると、このような画面になります。
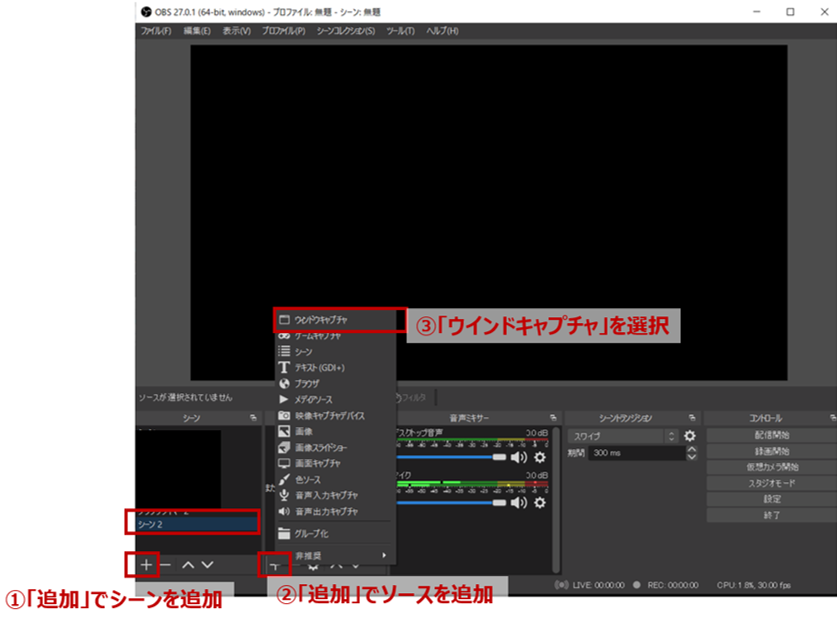
(1)左下にある「シーン」の下部の「+」(追加)をクリックして、シーンを追加します(ここでは「シーン2」と名前を付けてある)。
(2)「シーン2」を選んだ状態で、その右側にある「ソース」の下部の「+」(追加)をクリックして、ソースを追加します。このとき、一番上にある「ウインドウキャプチャ」を選びます。

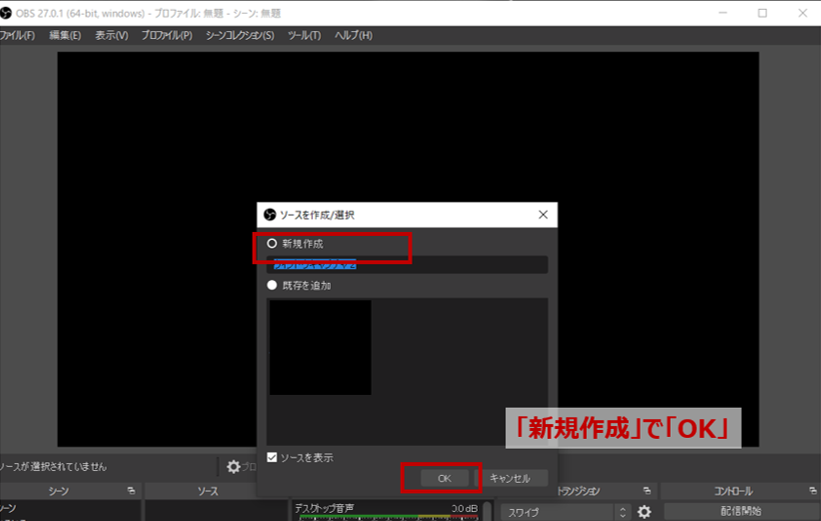
(3)「ソースを作成/選択」画面が出るので、「新規作成」を選び「OK」とします。

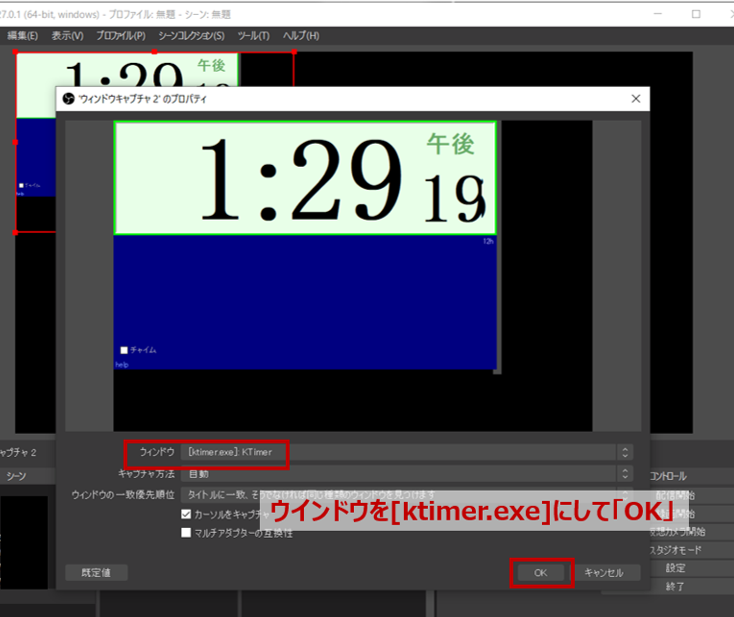
(4)「ウインドウキャプチャのプロパティ」画面が出るので、「ウインドウ」を[ktimer.ext]KTimerにして、「OK」とします。

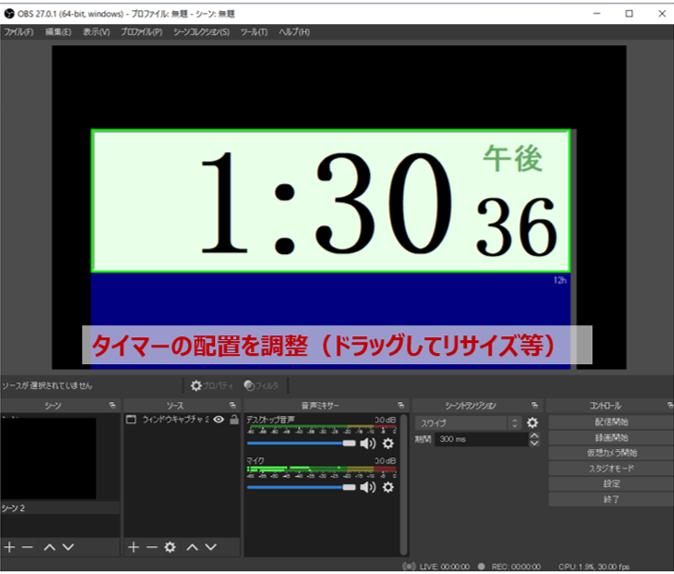
(5)「シーン」の設定画面に戻り、画面のレイアウトを決めます。赤い線をドラッグしてリサイズしたり、配置場所を決めます。
ここで設定した配置内容が、ウェブカメラとして出力される内容になります。この設定内容は「シーン2」として保存されるので、以後、Zoomでこのタイマーを使うときには、この「シーン2」を選んだ状態で、仮想カメラを開始します。
OBS Studioの設定はちょっとだけ手がかかりますが、最初の一回のみです。次回以降は、OBS Studioを起動し、シーンを選んで、仮想カメラ開始をすればOKになります。事前に予行練習をしておけば、安心ですね。ぜひとも、お試しください。